jQuery Mobile developed for phones can be converted into APPs by Cordova building. In the article, 3 steps through an example of web pages lead you to quickly start learning Cordova concepts and tips in building APPs.
All codes here are not complicated, so you can easily understand even though you are still students in school. To benefit your learning, we will provide you download link to a zip file thus you can get all source codes for future usage.
Estimated reading time: 8 minutes
EXPLORE THIS ARTICLE
TABLE OF CONTENTS
BONUS
Source Code Download
We have released it under the MIT license, so feel free to use it in your own project or your school homework.
Download Guideline
- Prepare HTTP server such as XAMPP or WAMP in your windows environment.
- Download and unzip into a folder that http server can access.
STEP 1
Install Cordova
For building APPs from jQuery Mobile, Cordova installation is the first step, but needs several prerequisites. Node.js, Git, and Android Studio are all required.
Install Node.js
Cordova runs on Node.js, which should be installed as the first step. To install it, you can go Node.js and choose the version recommended for most users.
Be sure the PATH environment variable includes Node.js path like C:\Program Files\nodejs. To test the installation and check versions, open a Windows command box and type $ npm --version
Install Git
Cordova CLI(Command Line Interface) needs Git version control system. You can download and install it from Git. Issue command $ git to test installation.
Install Cordova
Open a Windows command box and type $ npm install -g cordova. Test Cordova installation by typing $ cordova --version.
Install Android Studio
If you are developing on Android platform, go to download Android Studio and install it. Finally, check requirements by the command line.
$ cordova requirements
Requirements check results for android:
Java JDK: installed 1.8.0
Android SDK: installed true
Android target: installed android-30,android-29
Gradle: installed C:\Gradle\gradle-6.6\bin\gradle.BAT
For Gradle, refer to Gradle Installation.
STEP 2
Using jQuery Mobile
Here we talk about topics: jQuery Mobile advantages, jQuery Mobile page concepts, jQuery files in CDN, jQuery files version compatibility, and PHP issues in Cordova. Some of them are tricks learned from programming experience.
Photo Popup Example
If you write web pages not for building APPs, there are as many as packages you can choose. However, for mobile phone APPs, jQuery Mobile is the best solution which takes advantages of
- The Same Appearance : The design by jQuery Mobile can simulate almost the same layout as real APPs have.
- Easy Preview : By jQuery Mobile, it is helpful to modify and preview before formal launch.
- Popular Skills : jQuery Mobile is derived from jQuery and Javascript. Developers familiar with jQuery would take less time to learn jQuery Mobile.

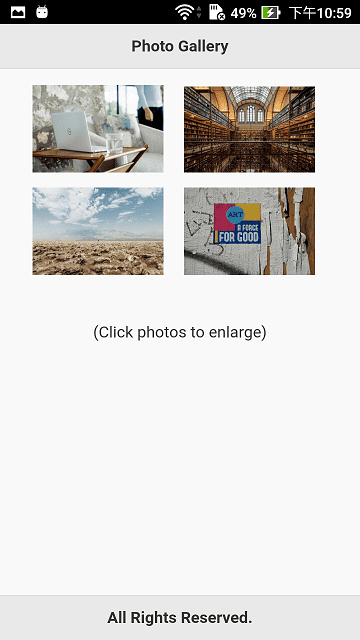
This is a photo gallery APP converted from jQuery Mobile by Cordova. Intuitively, arrange image tabs on the layout, and declare each image popup by data-role="popup". Because our source codes are written in PHP, the following HTML codes are converted result.
<!-- image tab -->
<a href="#popup-1" data-rel="popup" data-position-to="window">
<img src="p1.jpg" class="img-tab"></a>
<!-- image popup -->
<div id="popup-1" data-role="popup" data-overlay-theme="a" data-theme="a" data-corners="false">
<a href="#" data-rel="back" data-role="button" data-icon="delete" data-iconpos="notext" class="ui-btn-right">Close</a>
<img src="p1.jpg" class="img-popup" alt="Clean Laptop">
</div>
photogallery.php contains whole source codes. The <div data-role="page"> in it consists of
- Header:
<div data-role="header">indicates the title. - Content:
<div data-role="content">includes image tabs holding photo thumbnails. - Footer:
<div data-role="footer" data-position="fixed">allow any texts in footer part, and is always in fixed position.
<?php
$alt = ["Clean Laptop", "Classic Library", "Endless View", "Creative Art"];
function imageTabs($id) {
global $alt; ?>
<!-- image tab -->
<a href="#popup-<?= $id ?>" data-rel="popup" data-position-to="window">
<img src="p<?= $id ?>.jpg" class="img-tab"></a>
<!-- image popup -->
<div id="popup-<?= $id ?>" data-role="popup" data-overlay-theme="a" data-theme="a" data-corners="false">
<a href="#" data-rel="back" data-role="button" data-icon="delete" data-iconpos="notext" class="ui-btn-right">Close</a>
<img src="p<?= $id ?>.jpg" class="img-popup" alt="<?= $alt[$id-1] ?>">
</div>
<?php } ?>
<!DOCTYPE html>
<html>
<head>
<title>3 Steps Cordova Build APPs from jQuery Mobile</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/1.4.5/jquery.mobile.min.css">
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/1.4.5/jquery.mobile.min.js"></script>
<script src="cordova.js"></script>
<script src="js/index.js"></script>
</head>
<style>
.img-tab { margin-left:5%; margin-bottom:3%; width:40%; }
.img-popup { max-height:512px;}
</style>
<body>
<div data-role="page">
<div data-role="header">
<h1>Photo Gallery</h1>
</div>
<div data-role="content">
<?php for($i=1; $i<=4; $i++) imageTabs($i); ?>
</div>
<p style="text-align:center;">(Click photos to enlarge)</p>
<div data-role="footer" data-position="fixed">
<h1>All Rights Reserved.</h1>
</div>
</div>
</body>
</html>
Don’t Use jQuery CDN
You had better download copies of jQuery files because the Cordova building process will not reference to CDN. Choose the stable combination of jQuery Mobile 1.4.5 plus jQuery 1.11.1, and classify them into css and js folders.
<link rel="stylesheet" href="css/1.4.5/jquery.mobile.min.css">
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/1.4.5/jquery.mobile.min.js"></script>
Don’t Use PHP
PHP is server-site script, so Cordova can’t recognized it. However, PHP always make codes shorter than pure HTML writing, reduce redundant codes and make projects organized, so it is worthy of retaining PHP. Take steps below to solve the issue:
- Run PHP web pages on http://localhost. For example, run http://localhost/photogallery.php.
- Right click Chrome browser to select View page source (Ctrl+U).
- Copy all codes and save as a
index.html, which will be the entry point in Cordova project.
STEP 3
Build Cordova Project
Like Git, Cordova performs tasks by command lines. You can issue commands to initialize projects with package names, configure projects, add platforms you want, and finally build APPs and debug.
Create Cordova Project
Before creating a Cordova project, you have to prepare PATH, ID, NAME. As the usage below, issue command $ cordova create photogallery com.easycodeshare.photogallery PhotoGallery for generating a photo gallery example.
Synopsis
cordova create <PATH> [ID [NAME]]
Create a Cordova project
PATH ..... Where to create the project
ID ....... Reverse-domain-style package name - used in <widget id>
NAME ..... Human readable name
Example
cordova create myapp com.mycompany.myteam.myapp MyApp
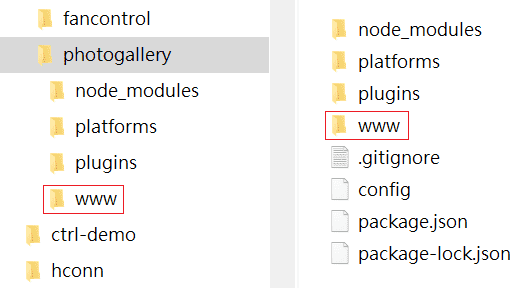
Suppose PATH is photogallery. Replace the content in folder photogallery/www with all web pages of your project, and be sure that the converted index.html exists in photogallery/www.

After creating Cordova projects, you can check photogallery/config.xml which has essential settings. For example, <content src="index.html" /> indicate the entry point.
<?xml version='1.0' encoding='utf-8'?>
<widget id="com.easycodeshare.photogallery" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>PhotoGallery</name>
<description>
A sample Apache Cordova application that responds to the deviceready event.
</description>
<author email="dev@cordova.apache.org" href="http://cordova.io">
Apache Cordova Team
</author>
<content src="index.html" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<platform name="android">
<allow-intent href="market:*" />
</platform>
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
</platform>
</widget>
Add Platforms
Add Android platform, and check result and other available platforms by the command lines below.
$ cd photogallery
$ cordova platform add android
$ cordova platforms
Installed platforms:
android 9.0.0
Available platforms:
browser ^6.0.0
electron ^1.0.0
windows ^7.0.0
Built APPs and Debug
Issue command to build a APK file as below. Then you can move it from indicated long path to mobile phones to install and run.
$ cordova build android
BUILD SUCCESSFUL in 37s
41 actionable tasks: 2 executed, 39 up-to-date
Built the following apk(s):
c:\photogallery\platforms\android\app\build\outputs\apk\debug\app-debug.apk
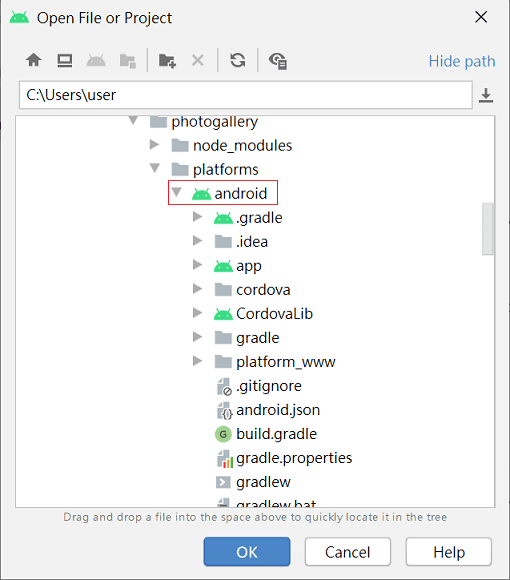
However, debugging process should be considered because bugs always exist especially at the beginning. In STEP 1, Android Studio has been installed. Now you can connect a physical link between PC and Phone, and start Android Studio to open android folder in Cordova project as illustrated below. That will begin your testing and debugging.

Finally, you might want a version for release. Add a option to build again.
$ cordova build android --release
BUILD SUCCESSFUL in 49s
44 actionable tasks: 44 executed
Built the following apk(s):
c:\photogallery\platforms\android\app\build\outputs\apk\release\app-release-unsigned.apk
FINAL
Conclusion
Increasing Cordova plug-ins are under developing, thus popular acceptance of it has been proven. In the following articles, we will continue topics about cooperation of Apache Cordova and jQuery Mobile.
Thank you for reading, and we have suggested more helpful articles here. If you want to share anything, please feel free to comment below. Good luck and happy coding!
Learning Tips
Let us suggest a excellent way to learn HTML scripts here. Using Google Chrome F12 Inspect or Inspect Element will help you study the codes.
In Google Chrome, there are two ways to inspect a web page using the browser built-in Chrome DevTools:
- Right-click an element on the page or in a blank area, then select Inspect.
- Go to the Chrome menu, then select More Tools > Developer Tools.
Suggested Reading
TRY IT
Quick Experience
That is all for this project, and here is the link that let you experience the program. Please kindly leave your comments for our enhancement.
Try It Yourself
Click here to execute the source code, thus before studying the downloaded codes, you can check whether it is worthy.