Focused on a mobile phone APP, HTML href attribute in <a> tag has an alternative usage. Instead of directing to a new URL, it can additionally open Android or iOS APPs. Also, we show how jQuery Mobile gives browsers in mobile phone a more professional appearance.
All codes here are not complicated, so you can easily understand even though you are still students in school. To benefit your learning, we will provide you download link to a zip file thus you can get all source codes for future usage.
Estimated reading time: 6 minutes
EXPLORE THIS ARTICLE
TABLE OF CONTENTS
BONUS
Source Code Download
We have released it under the MIT license, so feel free to use it in your own project or your school homework.
Download Guideline
- Prepare HTTP server such as XAMPP or WAMP in your windows environment.
- Download and unzip into a folder that http server can access.
SECTION 1
The Basics
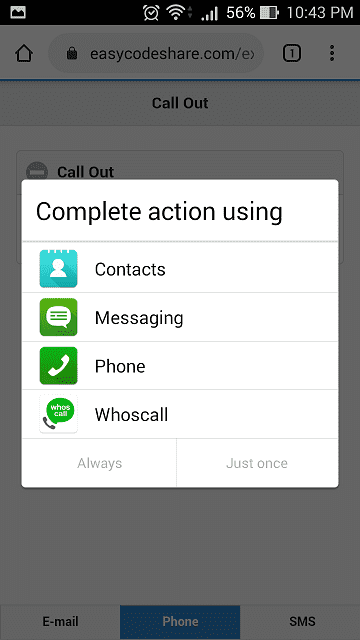
HTML re-direction is not only for another URL, but also for opening an APP in Windows, Android, and iOS by using href attribute in <a> tag. Mobile phones let you choose a preferred related APP to run.
Alternatives to Tag <a> Href
As you know, tag <a> mainly redirect to an URL. But you can use it in another way as the format:
href="appname:appdata"
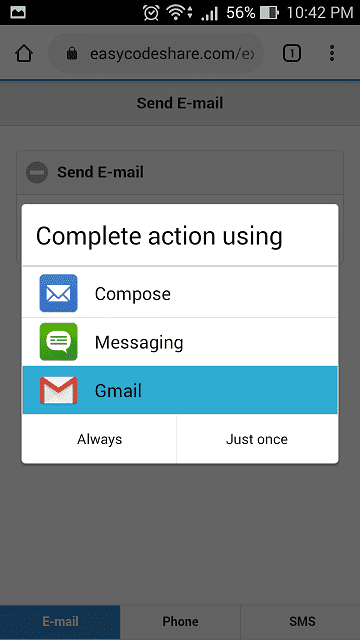
For example, you can open an APP by using tag <a> with href attribute like href="mailto:master@example.com". It will redirect to an e-mail APP in most platforms including Windows, Android, and iOS.
Demos in jQuery Mobile
This article creates HTML examples written by jQuery Mobile in order to leverage responsive design. Thus when Android phones navigate HTML examples, layouts are quite similar to that of Android APP. That is one of appealing achievements in jQuery Mobile.

SECTION 2
HTML Open Mobile APP
HTML design for mobile devices probably encounters layout issues, and a suggested approach in that is the jQuery Mobile project. It makes browsers in phone act like a phone APP.
3 Demos for E-Mail, Tel, SMS
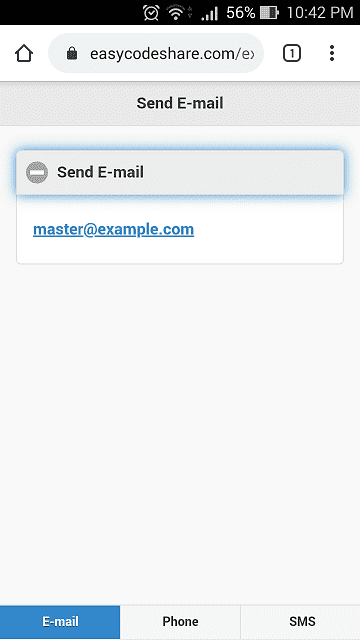
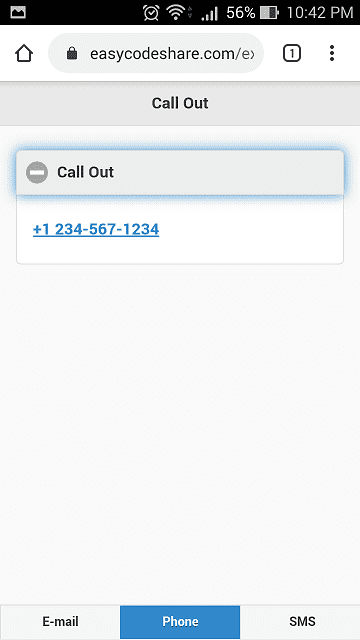
Let us introduce 3 appnames used to invoke Android or iOS APPs from HTML. If your mobile phone has more than one installed APP for e-mail, you should choose one of e-mail APPs to send messages with. Likewise, there are probably several kinds of telephone and sms APPs installed in your mobile phone.
<a href="mailto:master@example.com">master@example.com</a>
<a href="tel:+1 234-567-1234">+1 234-567-1234</a>
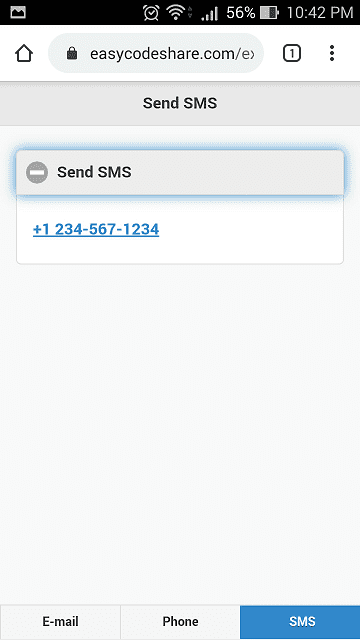
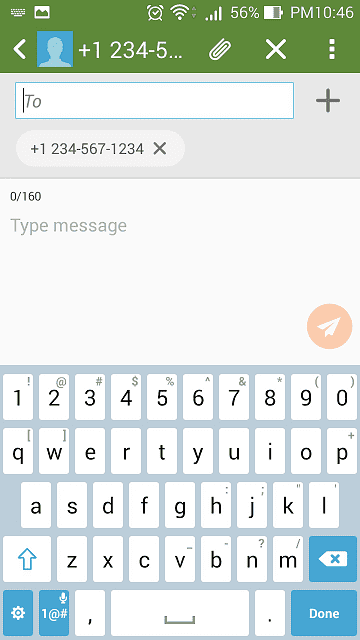
<a href="sms:+1 234-567-1234">+1 234-567-1234</a>
However, the above didn’t appear in source codes, because we use PHP function calls to reduce redundant codes and profit from low maintenance costs. You have to apply Chrome F12 Inspect to see the above in run-time.

We define these 3 page information in PHP, and use function calls to generate HTML codes when users are navigating. Each function call of data_role_page() produces an jQuery Mobile page.
$pages = [
"mailto"=>["E-mail", "Send E-mail", "master@example.com"],
"tel"=>["Phone", "Call Out", "+1 234-567-1234"],
"sms"=>["SMS", "Send SMS", "+1 234-567-1234"],
];
data_role_page("mailto");
data_role_page("tel");
data_role_page("sms");


jQuery Mobile Pages
For example, <div id="mailto" data-role="page"> define a page of jQuery Mobile. Each page should consist of
- Header:
<div data-role="header">indicates the title. - Content:
<div data-role="content">includes HTML<div>tag andhrefattribute to raise a mobile APP. - Footer:
<div data-role="footer" data-position="fixed">allows users to choose email, phone or sms.
<?php
function data_role_page($pgid) {
global $pages;
$title = $pages[$pgid][1];
$target = $pages[$pgid][2];
?>
<div id="<?= $pgid ?>" data-role="page">
<div data-role="header">
<h1><?= $title ?></h1>
</div>
<div data-role="content">
<div data-role="collapsible" data-collapsed="true">
<h1><?= $title ?></h1>
<p><a href="<?= "$pgid:$target" ?>"><?= $target ?></a></p>
</div>
</div>
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<?php
foreach($pages as $id=>$text) {
$cls = ($id == $pgid) ? "class='ui-btn-active ui-state-persist'" : "";
echo "<li><a href='#$id' $cls>$text[0]</a></li>";
}
?>
</ul>
</div>
</div>
</div>


By using Chrome F12 Inspect, you will see HTML codes converted from PHP. The following is the jQuery Mobile page only for E-mail. Pages for Phone and SMS are similar to that.
<div id="mailto" data-role="page">
<div data-role="header">
<h1>Send E-mail</h1>
</div>
<div data-role="content">
<div data-role="collapsible" data-collapsed="true">
<h1>Send E-mail</h1>
<p><a href="mailto:master@example.com">master@example.com</a></p>
</div>
</div>
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href='#mailto' class='ui-btn-active ui-state-persist'>E-mail</a></li>
<li><a href='#tel' >Phone</a></li>
<li><a href='#sms' >SMS</a></li>
</ul>
</div>
</div>
</div>
FINAL
Conclusion
We have talked two topics: HTML opening APPs, and phone browsers looked like APPs. And more, wish you enjoy the coding concept of not leaving too many redundant HTMLs and using PHP function calls.
Thank you for reading, and we have suggested more helpful articles here. If you want to share anything, please feel free to comment below. Good luck and happy coding!
Learning Tips
Let us suggest a excellent way to learn HTML scripts here. Using Google Chrome F12 Inspect or Inspect Element will help you study the codes.
In Google Chrome, there are two ways to inspect a web page using the browser built-in Chrome DevTools:
- Right-click an element on the page or in a blank area, then select Inspect.
- Go to the Chrome menu, then select More Tools > Developer Tools.
Suggested Reading
TRY IT
Quick Experience
That is all for this project, and here is the link that let you experience the program. Please kindly leave your comments for our enhancement.
Try It Yourself
Click here to execute the source code, thus before studying the downloaded codes, you can check whether it is worthy.