CSS striped table like zebra do increase visual readability for your web pages. In fact, if each row has different background color from nearby rows, users can distinguish the contents easily.
Therefore, we provide four popular CSS approaches here to help HTML developers to exhibit such an awesome effect in their works.
All codes here are not complicated, so you can easily understand even though you are still students in school. To benefit your learning, we will provide you download link to a zip file thus you can get all source codes for future usage.
Estimated reading time: 7 minutes
EXPLORE THIS ARTICLE
TABLE OF CONTENTS
BONUS
Source Code Download
We have released it under the MIT license, so feel free to use it in your own project or your school homework.
Download Guideline
- Prepare HTTP server such as XAMPP or WAMP in your windows environment.
- Download and unzip into a folder that http server can access.
DEMO 1
Standard CSS Selector
CSS selector :nth-child(n) will create a zebra table with distinct striped colors. You can achieve readability in not only <tr> element but also other HTML elements by the selector.
The :nth-child(n) CSS Selector
To select HTML elements using CSS, you can apply :nth-child(n) to most elements, such as tr:nth-child(n), p:nth-child(n), and etc. Where n=1, 2, … counts the rows. For example, if n is set as odd, the selector group a lot of odd-numbered rows. In addition, you can read more in CSS :nth-child() Selector.

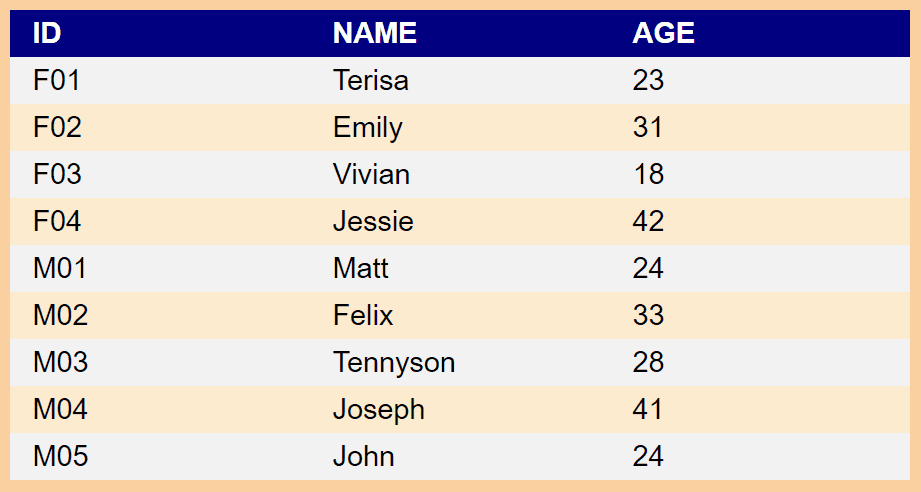
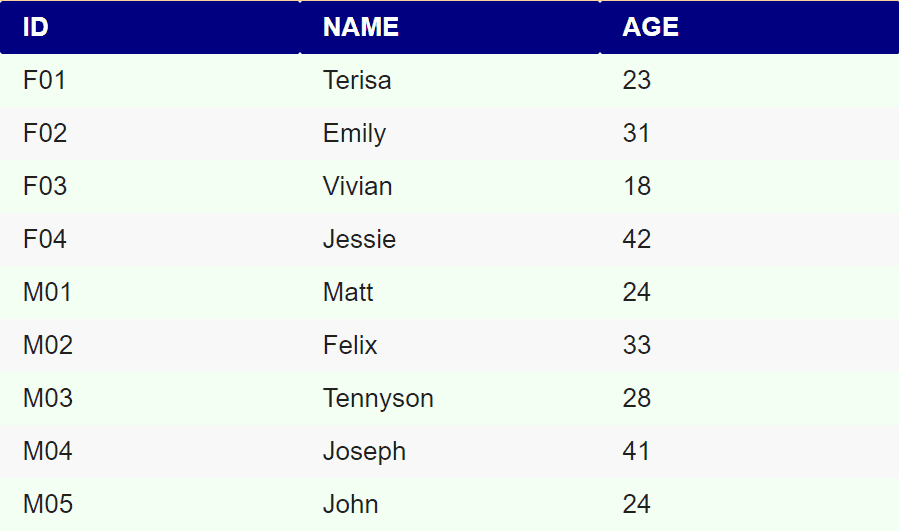
At first, we show you sample data in rows of a zebra striped table. Obviously, tr:nth-child() set different colors for odd and even rows. As in scripts, the orange-like color #FDEBD0 indicates odd rows. Importantly, <th> is odd row, and should have been in orange-like color, but striped.css overrides it to be in dark blue color.
<?php
$members=array(
"Title"=>array("ID", "NAME", "AGE"),
"Member"=>array(
["F01", "Terisa", 23], ["F02", "Emily", 31], ["F03", "Vivian", 18],
["F04", "Jessie", 42], ["M01", "Matt", 24], ["M02", "Felix", 33],
["M03", "Tennyson", 28], ["M04", "Joseph", 41], ["M05", "John", 24]) );
?>
<!DOCTYPE html>
<html>
<head>
<title>4 Ways to Create a Zebra Striped Table Using CSS</title>
<meta charset="UTF-8">
<meta name="description" content="Scripts for Learning Programming">
<meta name="author" content="Easy Code Share">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="striped.js"></script>
<link rel="stylesheet" href="striped.css">
<style>
tr:nth-child(odd) {background-color:#FDEBD0;}
tr:nth-child(even) {background-color:#f2f2f2;}
</style>
</head>
<body>
<table class="demo">
<?php
echo "<tr><th>{$members['Title'][0]}</th><th>{$members['Title'][1]}</th><th>{$members['Title'][2]}</th></tr>";
foreach($members['Member'] as $data) {
echo "<tr><td>$data[0]</td><td>$data[1]</td><td>$data[2]</td></tr>";
}
?>
</table>
</body>
</html>
Except for customized settings, the striped.css defines the demo class for table, specifies the unique header color, and designs this example to be responsive.
body {background:#FAD0A0; font-family:Arial; font-size:1.2em;}
table.demo {width:600px; border-collapse:collapse; text-align:left; margin-top:30px; background:white;}
th, tr td {padding:5px 5px 5px 15px;}
th {width:30%; background:navy; color:white;}
@media only screen and (max-width: 700px){
table {margin-left:5%; width:90%;}
}
DEMO 2
Manual Setting CSS Class
The alternative is based on CSS class. We categorize all <tr> elements by setting classes to them. Therefore, when changing background colors in classes, a zebra striped table appears.
Setting CSS Class for <tr>
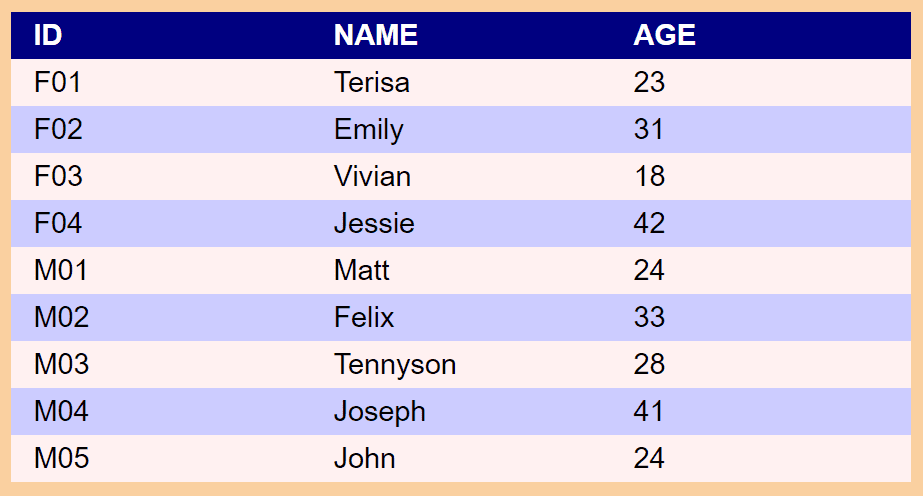
Even though ignoring the CSS selector, you can create a zebra striped table using basic CSS classes. In short, just setting <tr class="odd"> and <tr class="even"> will categorize rows. Finally, CSS assigns colors to categories by using tr.odd and tr.even.

<?php
$members=array(
"Title"=>array("ID", "NAME", "AGE"),
"Member"=>array(
["F01", "Terisa", 23], ["F02", "Emily", 31], ["F03", "Vivian", 18],
["F04", "Jessie", 42], ["M01", "Matt", 24], ["M02", "Felix", 33],
["M03", "Tennyson", 28], ["M04", "Joseph", 41], ["M05", "John", 24]) );
?>
<!DOCTYPE html>
<html>
<head>
<title>4 Ways to Create a Zebra Striped Table Using CSS</title>
<meta charset="UTF-8">
<meta name="description" content="Scripts for Learning Programming">
<meta name="author" content="Easy Code Share">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="striped.js"></script>
<link rel="stylesheet" href="striped.css">
<style>
tr.odd {background-color:#CCCCFF;}
tr.even {background-color:#FFF1F1;}
</style>
</head>
<body>
<table class="demo">
<?php
echo "<tr><th>{$members['Title'][0]}</th><th>{$members['Title'][1]}</th><th>{$members['Title'][2]}</th></tr>";
$attrCls = array('odd', 'even');
foreach($members['Member'] as $key=>$data) {
echo "<tr class='" . $attrCls[($key+1) % 2] . "'>";
echo "<td>$data[0]</td><td>$data[1]</td><td>$data[2]</td></tr>";
}
?>
</table>
</body>
</html>
DEMO 3
Bootstrap CSS
Bootstrap is a popular framework for building responsive pages. Using free BootstrapCDN, you can apply one of its massive classes to generating a zebra striped table.
The .table-striped Class
Also, Bootstrap has available classes for zebra striped tables. The CSS class .table-striped is what we want.

As Bootstrap CDN links are necessary in this solution, you have to include bootstrap.min.css in HTML scripts.
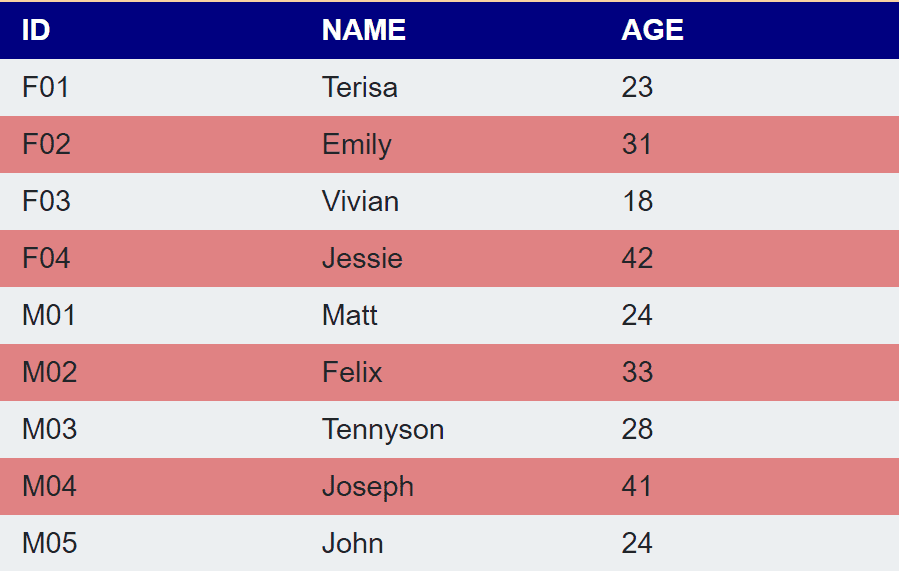
Bootstrap has default coloring for zebra striped tables, but if you are not satisfied, you have to set .table-striped tbody tr:nth-child() in order to alter colors.
<?php
$members=array(
"Title"=>array("ID", "NAME", "AGE"),
"Member"=>array(
["F01", "Terisa", 23], ["F02", "Emily", 31], ["F03", "Vivian", 18],
["F04", "Jessie", 42], ["M01", "Matt", 24], ["M02", "Felix", 33],
["M03", "Tennyson", 28], ["M04", "Joseph", 41], ["M05", "John", 24]) );
?>
<!DOCTYPE html>
<html>
<head>
<title>4 Ways to Create a Zebra Striped Table Using CSS</title>
<meta charset="UTF-8">
<meta name="description" content="Scripts for Learning Programming">
<meta name="author" content="Easy Code Share">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="striped.js"></script>
<link rel="stylesheet" href="striped.css">
<style>
.table-striped tbody tr:nth-child(odd) {background-color: #e08283;}
.table-striped tbody tr:nth-child(even) {background-color: #ECEFF1;}
</style>
</head>
<body>
<table class="demo table-striped">
<?php
echo "<tr><th>{$members['Title'][0]}</th><th>{$members['Title'][1]}</th><th>{$members['Title'][2]}</th></tr>";
foreach($members['Member'] as $key=>$data) {
echo "<tr><td>$data[0]</td><td>$data[1]</td><td>$data[2]</td></tr>";
}
?>
</table>
</body>
</html>
DEMO 4
Materialize CSS
Materialize is newly designed by Google team. Similar to Bootstrap, you can create a zebra striped table by using classes in it. We get the CDN link for Materialize from Cloudflare.
The .striped Class
Materialize is another CDN solution. With materialize.min.css included in HTML scripts, you can apply the built-in .striped class to your project.

Just as Bootstrap, Materialize has default color scheme for zebra striped tables. If you don’t like, change .striped tbody tr:nth-child(odd) settings for distinct color scheme.
<?php
$members=array(
"Title"=>array("ID", "NAME", "AGE"),
"Member"=>array(
["F01", "Terisa", 23], ["F02", "Emily", 31], ["F03", "Vivian", 18],
["F04", "Jessie", 42], ["M01", "Matt", 24], ["M02", "Felix", 33],
["M03", "Tennyson", 28], ["M04", "Joseph", 41], ["M05", "John", 24]) );
?>
<!DOCTYPE html>
<html>
<head>
<title>4 Ways to Create a Zebra Striped Table Using CSS</title>
<meta charset="UTF-8">
<meta name="description" content="Scripts for Learning Programming">
<meta name="author" content="Easy Code Share">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<script src="striped.js"></script>
<link rel="stylesheet" href="striped.css">
<style>
.striped tbody tr:nth-child(odd) {background-color: #FDEBD0;}
.striped tbody tr:nth-child(even) {background-color: #f2fff2;}
</style>
</head>
<body>
<table class="demo striped">
<?php
echo "<tr><th>{$members['Title'][0]}</th><th>{$members['Title'][1]}</th><th>{$members['Title'][2]}</th></tr>";
foreach($members['Member'] as $key=>$data) {
echo "<tr><td>$data[0]</td><td>$data[1]</td><td>$data[2]</td></tr>";
}
?>
</table>
</body>
</html>
FINAL
Conclusion
All of this article are about :nth-child(n). However, if you don’t change colors, the latter two demos will be simple with no codes. Thank you for reading, and we have suggested more helpful articles here. If you want to share anything, please feel free to comment below. Good luck and happy coding!
Learning Tips
Let’s suggest a excellent way to learn HTML scripts here. Using Google Chrome F12 Inspect or Inspect Element will help you study the codes.
In Google Chrome, there are two ways to inspect a web page using the browser’s built-in Chrome DevTools:
- Right-click an element on the page or in a blank area, then select Inspect.
- Go to the Chrome menu, then select More Tools > Developer Tools.
Suggested Reading
- How to Rotate a Roulette Picture on Click using jQuery
- How to Store JSON Array in HTML Attribute and Get it
- Tips for Making Endless Page Scroll Against Pagination
TRY IT
Quick Experience
That’s all for this project, and here is the link that let you experience the program. Please kindly leave your comments for our enhancement.
Try It Yourself
Click here to execute the source code, thus before studying the downloaded codes, you can check whether it is worthy.