Endless scroll allow people to browse continuous HTML content without clicking “next page.” In contrast to traditional pagination, it is elegant and of lower interaction cost. We lay stress on Endless Scroll Tips to tutor developers with straightforward examples.
All codes here are not complicated, so you can easily understand even though you are still students in school. To benefit your learning, we will provide you download link to a zip file thus you can get all source codes for future usage.
Estimated reading time: 8 minutes
EXPLORE THIS ARTICLE
TABLE OF CONTENTS
BONUS
Source Code Download
We have released it under the MIT license, so feel free to use it in your own project or your school homework.
Download Guideline
- Prepare HTTP server such as XAMPP or WAMP in your windows environment.
- Download and unzip into a folder that http server can access.
SECTION 1
What Is Endless Scroll?
As an UX topic, infinite scrolling mechanics seems to dominates traditional pagination. Although there are some topics not prefering this solution, let us look at what it really is before further judgement.
Continuous Scroll (Like AutoPager Plugin)
Endless Scroll is a web-design technique that saves people from having to scroll continuously in browsing web pages. When mouse wheels move scroll bars to the page bottom, AJAX query will be automatically fired to get more contents.
Likewise, AutoPager: Firefox Add-on loads next pages when you reach the end of a page. Alternatively, a software Autopager is recommended if you like to setup your browsing environment in Windows to let all web pages be infinite.
Pagination vs. Endless Scroll
Pagination divides chunk of data into separate pages with numbered bottons for users to choose. If there are too many pages, people can jump on a specific page of result. Truly, it helps user to discover the goal in a regular manner.
However, for time-killing activities on social websites such as Twitter, it seem not elegant for people to acquire more contents through infinite clicks on “next page”. Scrolling a endless page allow you to acquire next segment of content automatically when you scroll down to the bottom of current page.
Typical Examples
Either pagination or endless scroll has its own advantage for the topic of UX. As you see, Google content and video search use pagination, while Google image search and Facebook apply infinite scrolling mechanics instead.
Even though most websites like WordPress blogs don’t allow continuous scroll in their articles, the marvelous technique is worth learning if you are customizing programs to fit user’s requirement.
SECTION 2
Traditional Ajax Pagination
For comparision, we prepare both Endless Scroll and Pagination examples. If you are good at pagination scripts, go through it quickly or just pass. At first, we show you the AJAX server shared by both demos.
AJAX Page Content Server
Our 2 HTML examples share the same AJAX server here. To save your practice time, we set maximun page as 5. When an AJAX request comes with a desired page $_POST["page"], the server replys with a page segment and a flag to indicate whether endless scroll mechanics reaches the end.
<?php
$max = 5;
$page = $_POST["page"];
$text = "";
for ($i = ($page-1)*10+1; $i < $page*10+1; $i++) {
if ($i == $page*10) $color="pink"; else $color="lightblue";
$text .= "<div style='height:100px; background:$color; margin:30px; padding:30px; font-size:3em;'>[ $i ] Sample HTML Content</div>";
}
$end = ($page==$max);
echo json_encode(["text"=>$text, "end"=>$end]);
?>
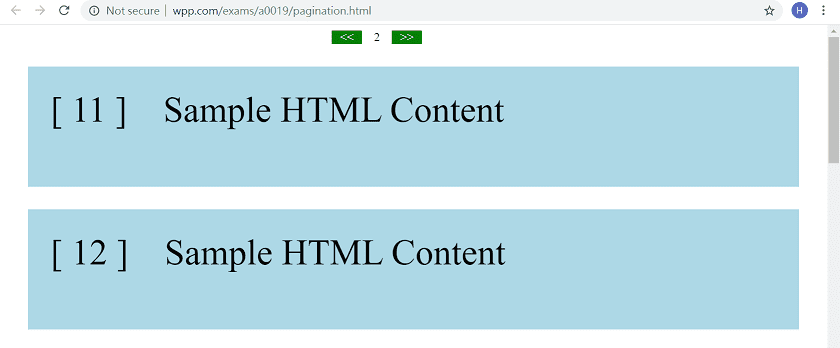
Pagination Demo
We design in a way that server site can measure the number of total pages, and client site is not aware of the maximun, so HTML layout displays just current page, but no last page. It is assume that materials in websites are increasing continuously.

In our demo, users can go forward or backward to view only one page at a time. Of course, there are a lot of fancy examples to make pagination mechanics funny. However, we just make it simple so as to concentrate on other kernel topic.
<!DOCTYPE html>
<html>
<head>
<title>Pagination</title>
<meta charset="UTF-8">
<meta name="description" content="Scripts for Learning Programming">
<meta name="author" content="Easy Code Share">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<style>
div#curr, div#prev, div#next {text-align:center; width:40px; float:left;}
div#prev, div#next {background:green; color:white; cursor:pointer;}
div#display {clear:both;}
</style>
</head>
<body>
<div style="margin-left:40%">
<div id="prev"><<</div>
<div id="curr"></div>
<div id="next">>></div>
</div><br>
<div id='display'></div>
</body>
</html>
<script>
var desired_page = 1;
var end = false;
$(document).ready(function() {
loadData();
$("div#prev").click(function() {
if (desired_page > 1) { desired_page -= 1; loadData(); }
});
$("div#next").click(function() {
if (!end) { desired_page += 1; loadData(); }
});
});
function loadData() {
console.log("desired_page:"+desired_page)
$.post( "ajax-pages.php", { page: desired_page },
function(r) {
console.log("recv:"+r);
ret = JSON.parse(r);
$('div#display').html(ret.text);
$('div#curr').html(desired_page);
end = ret.end;
}
);
}
</script>
SECTION 3
Scrolling Endless Page
Now, we propose tips for imeplementing Endless Scroll. Thus you don’t have to download a big pack from other sites. Also, we share the experience like debuging in Google Chrome browser. Chrome can monitor changes in key parameters, and then you can realize Endless Scroll deeply.
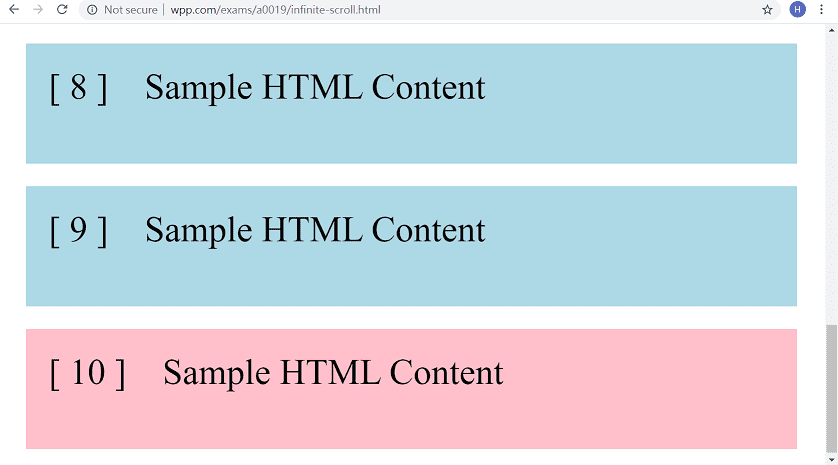
Endless Scroll Demo
Endless Scroll should perform on infinite pages. However, for real concern, our demo example limit pages to be 5. Each downloaded segment has 10 blocks including last pink one. Once you scroll down to the last pink block, jQuery automatically makes AJAX request bring back next segment with 10 blocks. Thus after acquiring 50 blocks, the demo terminates.

As below, $(window).scrollTop() returns a value for calculation. It acts as a pointer to the top of scroll bar. In addition, the gap of the following 2 values helps to check whether mouse wheels scroll to the bottom of an endless page.
$(window).height()ideally, gives you an unit-less pixel value of browser window. If you resize the browser, this value will change.$(document).height()returns an unit-less pixel value of the height of the document being rendered.
However, if you don’t have <!DOCTYPE html> declared in HTML page, these two values are always identical.
<!DOCTYPE html>
<html>
<head>
<title>Infinite Scroll</title>
<meta charset="UTF-8">
<meta name="description" content="Scripts for Learning Programming">
<meta name="author" content="Easy Code Share">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
</head>
<body>
<div id='display'></div>
</body>
</html>
<script>
var desired_page = 0;
$(document).ready(function() {
console.log("scrollTop="+$(window).scrollTop());
console.log("document height="+$(document).height());
console.log("window height="+$(window).height());
loadData();
$(document).scroll(function() {
detectBottom();
});
});
function detectBottom() {
if (Math.round($(window).scrollTop()) >= $(document).height() - $(window).height()) {
if ($('#end').length == 0) {
console.log("scrollTop="+$(window).scrollTop());
console.log("document height="+$(document).height());
console.log("window height="+$(window).height());
loadData();
}
}
}
function loadData() {
desired_page += 1;
console.log("desired_page:"+desired_page)
$.post( "ajax-pages.php", { page: desired_page },
function(r) {
console.log("recv:"+r);
ret = JSON.parse(r);
$('div#display').append(ret.text);
if (ret.end == true) $(document.body).append($("<div id='end'>"));
}
);
}
</script>
In short, the detecting process is to continuously check the conditions: (1) If mouse scroll down to bottom of endless page, and (2) If more page contents exist. Until both conditions have been satisfied, jQuery asks the server site through an AJAX message for getting more data.
Given a desired page, Javascript downloads and appends a new segment to the endless page. If noticed as final segment, add <div id='end'> to HTML body. Therefore, the added element will stop loading data again.
Running Details
Tracking the change of parameters in Chrome browser as below, you will realize what is going on about the Endless Scroll approach. If you are not familiar with that debugging method, tips on Next Section will be helpful.

Look at Chrome Console, the document height is increasing, while window height keeps almost the same. Of course, scrollTop on endless page should become larger as scrolling down. These 3 values are keys to trigger data loading. Try it for fun or practices.
FINAL
Conclusion
Hope the tip helps you to make programs simple and straightforward. Even though there are some noise against the advantages of Endless Scroll, by choosing proper application area such as Google Image Search, it should be an elegant replacement for pagination.
Thank you for reading, and we have suggested more helpful articles here. If you want to share anything, please feel free to comment below. Good luck and happy coding!
Learning Tips
Let’s suggest a excellent way to learn HTML scripts here. Using Google Chrome F12 Inspect or Inspect Element will help you study the codes.
In Google Chrome, there are two ways to inspect a web page using the browser’s built-in Chrome DevTools:
- Right-click an element on the page or in a blank area, then select Inspect.
- Go to the Chrome menu, then select More Tools > Developer Tools.
Suggested Reading
TRY IT
Quick Experience
That’s all for this project, and here is the link that let you experience the program. Please kindly leave your comments for our enhancement.
Try It Yourself
Click here to execute the source code, thus before studying the downloaded codes, you can check whether it is worthy.