We are presenting a mobile game by rotating a roulette wheel using jQuery. The core library is jQueryRotate.js used to create an example for demonstration. Apart from core library, topics about building an Cordova APP will be discussed here.
All codes here are not complicated, so you can easily understand even though you are still students in school. To benefit your learning, we will provide you download link to a zip file thus you can get all source codes for future usage.
Estimated reading time: 5 minutes
EXPLORE THIS ARTICLE
TABLE OF CONTENTS
BONUS
Source Code Download
We have released it under the MIT license, so feel free to use it in your own project or your school homework.
Download Guideline
- Prepare HTTP server such as XAMPP or WAMP in your windows environment.
- Download and unzip into a folder that http server can access.
SECTION 1
Cordova jQuery Roulette
How to rotate an image in Cordova APPs. Truly, it is similar to that in browser. Completely tested HTML and JavaScript codes in browser on developing mode can be moved to Cordova APPs directly.
jQueryRotate Library
We introduce an example created by a jQuery extension called jQueryRotate.js, and convert it into a Cordova APP. This example is a Roulette Wheel game. Our previous post has talked about it in details and written about where the jQueryRotate.js library come from.
Using jQuery Mobile
To build a Cordova APP from HTML and JavaScript, you had better add the jQuery Mobile project to make it be responsive in web design. We leverage jQuery Mobile Pages here to embed whole Roulette Wheel game into pages.
<div id="settings" data-role="page" class="data-role-page">
<div data-role="header">
<h1>Roulette Wheel</h1>
</div>
<div data-role="content">
<!-- [ROULETTE] -->
<div class="parent">
<img src="img/turntable-bg.png"/>
<div class="overlay-1" onclick="roul.start()">
<img id="turntable" src="img/turntable.png"/>
</div>
<div class="overlay-2"><img src="img/pointer.png"/></div>
</div>
<div class="parent">
<button class="ui-btn ui-corner-all" onclick="roul.stop_rotation()" id="stop">STOP</button>
<p id="prize"> </p>
</div>
</div>
</div>
Don’t Use CDN in Cordova
We consider compatibility and choose jQuery Mobile 1.4.5 and jQuery 1.11.1 together, but don’t use CDN in Cordova APPs. Just download it in advance.
<link rel="stylesheet" href="css/1.4.5/jquery.mobile.min.css">
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/1.4.5/jquery.mobile.min.js"></script>
Build a Cordova APP
Cordova CLI command lines can fulfill the building process from creating to final building. For arguments in creating, the roulette is PATH, com.easycodeshare.roulette is ID, and Roulette is human readable NAME.
c:\>cordova create roulette com.easycodeshare.roulette Roulette
c:\>cd roulette
c:\roulette>cordova platform add android
Replace content of the folder roulette/www with all downloaded source codes, and then issue the final command to build an APP.
c:\roulette>cordova build android
Checking Java JDK and Android SDK versions
ANDROID_SDK_ROOT=undefined (recommended setting)
ANDROID_HOME=undefined (DEPRECATED)
Using Android SDK: C:\Users\user\AppData\Local\Android\sdk
Subproject Path: CordovaLib
Subproject Path: app
Starting a Gradle Daemon (subsequent builds will be faster)
Deprecated Gradle features were used in this build, making it incompatible with Gradle 7.0.
Use '--warning-mode all' to show the individual deprecation warnings.
See https://docs.gradle.org/6.5/userguide/command_line_interface.html#sec:command_line_warnings
BUILD SUCCESSFUL in 29s
40 actionable tasks: 40 up-to-date
Built the following apk(s):
c:\roulette\platforms\android\app\build\outputs\apk\debug\app-debug.apk
If not familiar with how to build a Cordova APP, refer to 3 Steps Cordova Build APPs from jQuery Mobile.
SECTION 2
jQueryRotate.js Example
jQueryRotate.js consists of basic 3 methods, rotate(), getRotateAngle(), and StopRotate(). Roulette example will lead you to understand it.
The Basics
Below the a JavaScript object method function roul.rotate() in this roulette example. It calls $("#turntable").rotate() by jQuery to start rotating based on jQueryRotate.js library.
For the meanings of angle, animateTo, and duration, refer to the previous post about roulette, how to rotate a roulette picture on click using jQuery.
/* [ROTATION] */
rotate : function (angle){
v = parseInt(angle);
$("#turntable").rotate({
angle: 0,
animateTo: v + 360*1,
duration: 7000,
callback: function(){
pr = prize.get(angle);
console.log("prize "+pr);
$("#prize").text("prize "+pr);
}
});
},
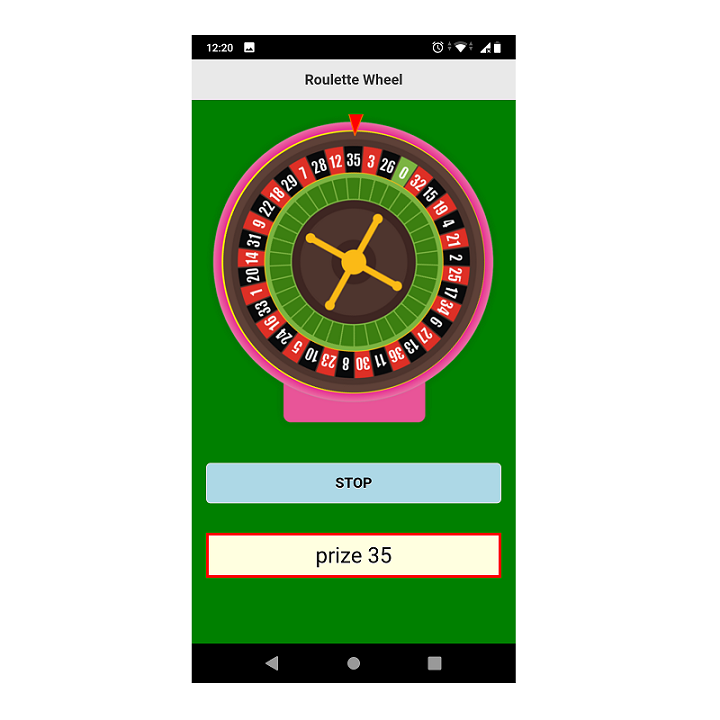
Roulette Wheel Layout
Clicking on the roulette wheel forces it to turn for a while. When stopped, upper pointer indicate gained prize which is also shown on a text field.

Getting Prizes
JavaScript object prize calculates a randomly generated prize for each rotating. There are 37 slots, and each slot has a corresponding prize in mapping.
var prize = {
number : 37,
mapping: {0:0, 1:26, 2:3, 3:35, 4:12, 5:28, 6:7, 7:29, 8:18, 9:22,
10:9, 11:31, 12:14, 13:20, 14:1, 15:33, 16:16, 17:24, 18:5, 19:10,
20:23, 21:8, 22:30, 23:11, 24:36, 25:13, 26:27, 27:6, 28:34, 29:17,
30:25, 31:2, 32:21, 33:4, 34:19, 35:15, 36:32},
get : function (angle){
index = parseInt(angle/(360/this.number));
return this.mapping[index];
},
/* [RANDOM] */
rnd : function (n, m){
/* rnd(): get ramdom from n to m */
return Math.floor(Math.random()*(m-n+1)+n);
},
};
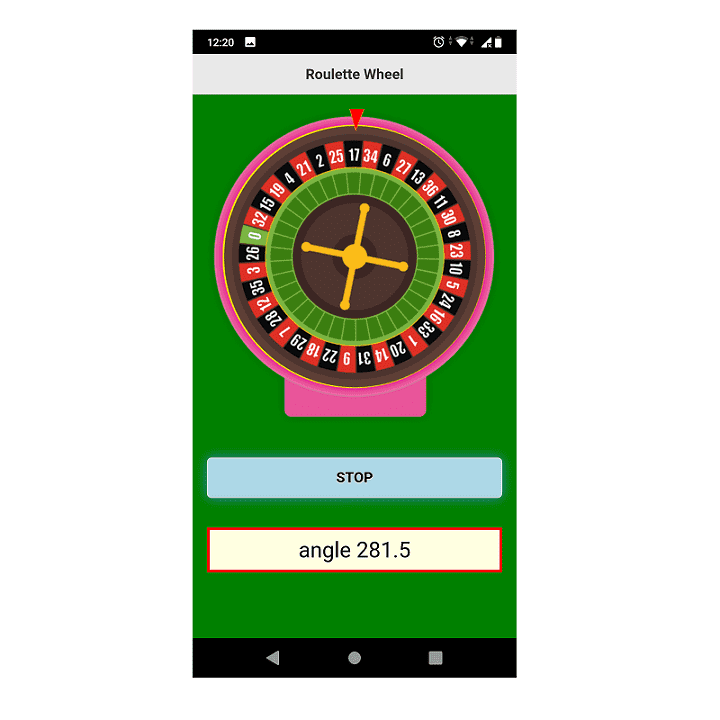
Stop Roulette Wheel
Stopping is an optional action. Of course, you can suddenly stop it. At that time, it will show a random angle, rather than a prize.
stop_rotation : function (){
$("#turntable").stopRotate();
angle = this.get_rotation_angle()
console.log("angle:"+angle);
$("#prize").text("angle "+angle);
},
get_rotation_angle : function (){
return $("#turntable").getRotateAngle();
},

FINAL
Conclusion
This post extends our previous post to make the roulette wheel game more funny by putting it into mobile phones.
Thank you for reading, and we have suggested more helpful articles here. If you want to share anything, please feel free to comment below. Good luck and happy coding!
Learning Tips
Let us suggest a excellent way to learn HTML scripts here. Using Google Chrome F12 Inspect or Inspect Element will help you study the codes.
In Google Chrome, there are two ways to inspect a web page using the browser built-in Chrome DevTools:
- Right-click an element on the page or in a blank area, then select Inspect.
- Go to the Chrome menu, then select More Tools > Developer Tools.
Suggested Reading
TRY IT
Quick Experience
That is all for this project, and here is the link that let you experience the program. Please kindly leave your comments for our enhancement.
Try It Yourself
Click here to execute the source code, thus before studying the downloaded codes, you can check whether it is worthy.