The web design requires skills about how HTML DIV Popup form is created to overlay existing layout. In the article, we will introduce CSS properties, and use jQuery to show or hide popped up form which overlays on another HTML DIV.
Why is DIV element more suitable than other HTML element for satisfying popup form? Along with our example, let us show that it is more generic for div to create dynamic content.
All codes here are not complicated, so you can easily understand even though you are still students in school. To benefit your learning, we will provide you download link to a zip file thus you can get all source codes for future usage.
Estimated reading time: 7 minutes
EXPLORE THIS ARTICLE
TABLE OF CONTENTS
BONUS
Source Code Download
We have released it under the MIT license, so feel free to use it in your own project or your school homework.
DOWNLOAD GUIDELINE
- Prepare HTTP server such as XAMPP or WAMP in your windows environment.
- Download and unzip into a folder that http server can access.
PART 1
The Basics
CSS Position property locates an element’s position relative to previous element by side-by-side, overlay, or other styles. It has several available values, but only the more usual ones relative and absolute will be introduced here. HTML DIV lavereges its feature of overlay so as to create the popup form.
CSS Position Overlay
CSS Position property has default value static. Notice that relative adjust a few to default, while only absolute is available for overlaying on previous HTML element.
- static: (Default) The element appears in chronological order refer to previous element.
- relative: Based on static, but the element can be adjusted by CSS top and left property.
- absolute: Regardless of previous element, the element absolutely obeys CSS top and left property.
HTML DIV Popup
HTML DIV is a general-purpose element, so you can fill into it text, images, and even video. If going to design an awesome html overlay form with rich content, DIV is the best choice.

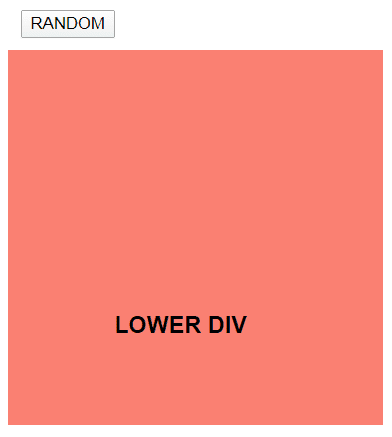
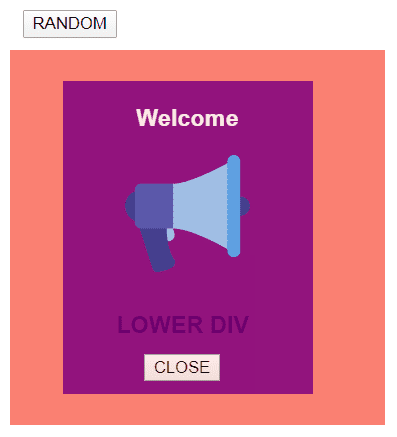
This is a lower element to be overlapped. Once clicking on the top button, it randomly generates text and images in the DIV element popped up

The upper DIV element is a little transparent, so you can see the caption LOWER DIV under it. Try clicking the top button again, text and image on the upper DIV will be changing. Once clicking on the CLOSE button on upper DIV, HTML DIV Popup disappears.
PART 2
WebApp Portions
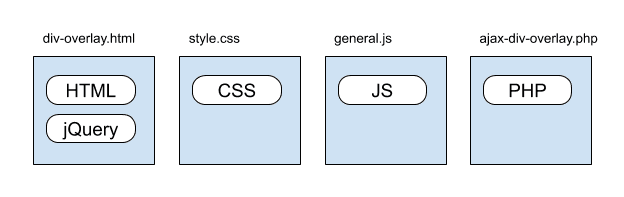
HTML portion writes about not only elements for screen layout skeleton, but also jQuery codes to trigger actions. CSS portion places elements in proper positions. We won’t discuss JS portion and PHP portion until in Part 3.
Components

HTML Portion

As above, the file div-overlay.html is called HTML portion here. Seeing codes as below, it has 3 DIV elements called <div class="button">, <div class="lower-div">, and <div class="upper-div">.
<html>
<head>
<title>Html DIV Popup Form by using CSS Position Overlay</title>
<meta charset="UTF-8">
<meta name="description" content="Scripts for Learning Programming">
<meta name="author" content="Easy Code Share">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="general.js"></script>
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
</head>
<body>
<div class="button">
<input type="button" value="RANDOM" >
</div>
<div class="lower-div">
<h3>LOWER DIV</h3>
</div>
<div class="upper-div">
<h3></h3>
<img />
<input type="button" value="CLOSE" ><br>
</div>
</body>
</html>
Let us look at CSS portion style.css in the same time.
.button {margin-left:10px;}
.lower-div {
position: relative;
float:left; height:300px; width:300px; top:10px;
border: none; background-color:salmon;
}
.lower-div h3 {position:absolute; bottom:50px; left: 85px;}
.upper-div {
position: absolute;
display:none; width:200px; height:250px; top:65px; left:50px;
background:purple; cursor:pointer; color:white; opacity:0.85;
}
.upper-div h3 {text-align:center;}
.upper-div img {position:relative; width:100px; height: auto; left:50px;}
.upper-div input {position:absolute; bottom:10px; left: 65px;}
Here .upper-div has a prior element called .lower-div. If .upper-div set CSS Position as relative, its position will be nearby next to .lower-div, thus there is no effect of popup overlay by this way.
Therefore, you have to set it as position: absolute as shown in the above CSS codes. Remember that the HTML DIV popup form must absolutely obeys CSS top and left property, regardless of any previous element.
PART 3
Random Content
HTML DIV element is better than others for popups, because it can include text and media with dynamic variations. This section, for example, show a randomly selected local image embedded into popped up form. And real-time text content is determined by server site. JS portion and PHP portion are introduced here.
JS Portion

As dipected, jQuery is combined with JS to insert a random picture into popups. HTML portion has jQuery codes as below.
pic: { 1:"images/advertising.png",
2:"images/cloth.png",
3:"images/customer_support.png",
4:"images/kindle.png",
5:"images/mind_map.png" },
random: function() {
r = Math.floor((Math.random() * 5) + 1); // 1 to 5
return this.pic[r];
}
}
$(document).ready(function() {
$('.button input').on('click',function(){
$.post(
'ajax-div-overlay.php',
{ req: 'random' },
function(r_msg) {
$('.upper-div h3').html(r_msg);
});
$('.upper-div img').attr('src', gen.random());
$('.upper-div').show();
});
$('.upper-div input').on('click',function(){
$('.upper-div').hide();
});
});
</script>
HTML raises a routine $(document).ready() at the time DOM has been loaded. While clicking button .button input, the function in the routine will get text from remote AJAX controller ajax-div-overlay.php, and select a local picture by gen.random(), and then put both of them into a DIV element of .upper-div class. Next, $('.upper-div').show() displays a popup.
PHP Portion

jQuery is combined with PHP to display changing text in popups on each click. The following PHP scripts write about 3 simple phrases to be choosed.
error_reporting(E_ALL & ~E_NOTICE);
$msg=[ 1=>"Welcome", 2=>"Say Hello", 3=>"See You" ];
switch ($_POST['req']) {
default:
echo "INVALID REQUEST";
break;
case "random":
echo $msg[rand(1,3)]; // 1 to 3
break;
}
?>
FINAL
Conclusion
HTML popup form can be used to overlay on background div for the purpose of prompt, confirmation, or filling data to submit. In the future, we will introduce an alternative approach using jQuery.
Thank you for reading, and we have suggested more helpful articles here. If you want to share anything, please feel free to comment below. Good luck and happy coding!
Learning Tips
Let’s suggest a excellent way to learn HTML scripts here. Using Google Chrome F12 Inspect or Inspect Element will help you study the codes.
In Google Chrome, there are two ways to inspect a web page using the browser’s built-in Chrome DevTools:
- Right-click an element on the page or in a blank area, then select Inspect.
- Go to the Chrome menu, then select More Tools > Developer Tools.
Suggested Reading
TRY IT
Quick Experience
That’s all for this project, and here is the link that let you experience the program. Please kindly leave your comments for our enhancement.
TRY IT YOURSELF
Click here to execute the source code, thus before studying the downloaded codes, you can check whether it is worthy.