Based on CSS settings, we develop an jQuery method to raise a popup form as overlay effect on HTML. In addition, jQuery Mobile is used for responsive design and for decoration in HTML layout.
All codes here are not complicated, so you can easily understand even though you are still students in school. To benefit your learning, we will provide you download link to a zip file thus you can get all source codes for future usage.
Estimated reading time: 6 minutes
EXPLORE THIS ARTICLE
TABLE OF CONTENTS
BONUS
Source Code Download
We have released it under the MIT license, so feel free to use it in your own project or your school homework.
Download Guideline
- Prepare HTTP server such as XAMPP or WAMP in your windows environment.
- Download and unzip into a folder that http server can access.
SECTION 1
The Basics
In this section, you will learn how CSS settings create layers in HTML, and how jQuery Mobile Grid and Button make your layout awesome and more responsive in web design.
HTML Overlay Basics
The <div> tags are the most likely elements to implement overlay effects. By setting the CSS attribute position: to be absolute or relative, popup layers can even be multiple.
One of our previous articles had talked about CSS setting for popup DIV’s. Next, we are going to apply jQuery core API .appendTo() to produce the overlay effect by popup boxes. Those are dialog boxes on which operations are allowed to get back user responses.
jQuery Mobile for Responsive
There is a project or extension of jQuery, called jQuery Mobile and designed with highly responsive to fit smartphones and tablets.
Except jQuery API, we leverage jQuery Mobile to get profit of RWD and integration. It is necessary to download a CSS file and two Javascript files. Linking to CDN is also available. Remind that jQuery 3.x is not compatible with jQuery Mobile 1.4.5, so we choose the newest of jQuery 2.x.
- http://ajax.googleapis.com/ajax/libs/jquerymobile/1.4.5/jquery.mobile.min.css
- https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js
- http://ajax.googleapis.com/ajax/libs/jquerymobile/1.4.5/jquery.mobile.min.js
jQuery Mobile Grid Layout & Button
jQuery Mobile offers CSS Framework for common user interface elements. We use Grid CSS Layout here. For example, <div class="ui-grid-a ui-responsive"> gives a two-column responsive grid. There are 4 preset layouts of even-divided column width:
- two-column (using the ui-grid-a class)
- three-column (using the ui-grid-b class)
- four-column (using the ui-grid-c class)
- five-column (using the ui-grid-d class)
Moreover, we use Button Classes of CSS Framework in these examples. You can decorate the buttons with icons by using class="ui-btn-icon-left ui-icon-edit" to put icons on the left, for example as below. Note that the responsive buttons are blue-highlighted if clicked.
![]()
SECTION 2
jQuery Popup Overlay
Users are usually asked for input with several kinds of form. jQuery core API .appendTo() provide an alternative way for popup overlay effect in HTML. This section explains jQuery codes in details.
jQuery Mobile Popup
Dialog UI boxes are classified as below for different purposes. You can put each of them into Block B <div class="ui-block-b"> according to users’ choice.
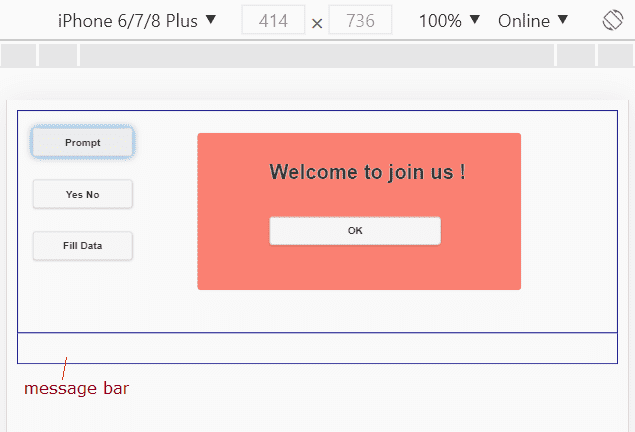
- Prompt: A notice box just asking for confirmation.
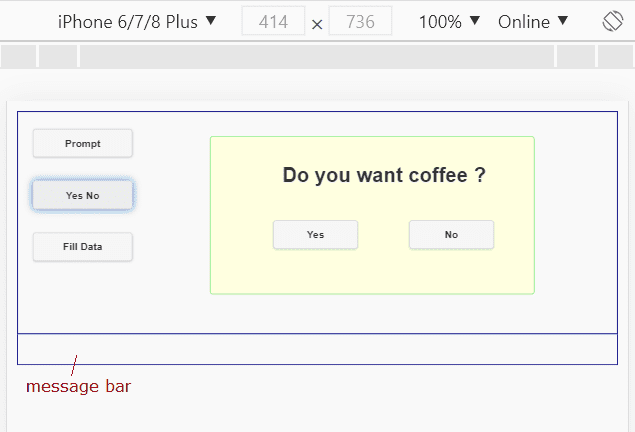
- Yes/No: A decision form for users to move to yes or no.
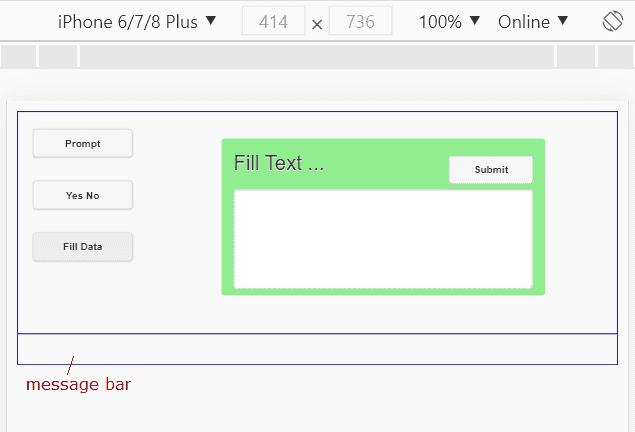
- Fill Data:: A text field to write opinions or something for submission.



<div role="main" class="ui-content">
<div class="ui-grid-a ui-responsive">
<div class="ui-block-a">
<!-- Buttons for each demo -->
<a sel="prompt" href="#" class="ui-btn ui-shadow ui-corner-all ui-btn-icon-left ui-icon-back btn-1">Prompt</a><br>
<a sel="yes-no" href="#" class="ui-btn ui-shadow ui-corner-all ui-btn-icon-left ui-icon-check btn-1">Yes No</a><br>
<a sel="fill-data" href="#" class="ui-btn ui-shadow ui-corner-all ui-btn-icon-left ui-icon-edit btn-1">Fill Data</a>
</div>
<div class="ui-block-b">
<!-- Dynamic Popup from Library by jQuery -->
</div>
</div>
<div class="ui-grid-solo">
<div class="ui-block-a msg-bar"><label></div>
</div>
</div>
jQuery .appendTo()
First, just like a library, we store 3 hidden <div> elements anywhere in HTML files. jQuery can append each of popup forms in library into <div class="ui-block-b"> for overlay effect, where ui-block-b belongs to the CSS Framework of jQuery Mobile.
<!-- Popup Overlay Library -->
<!-- Demo 1 -->
<div id="prompt" class="overlay ui-corner-all">
<h1>Welcome to join us !</h1><br><br><br>
<a sel="OK" href="#" class="ui-btn ui-shadow ui-corner-all btn-2">OK</a>
</div>
<!-- Demo 2 -->
<div id="yes-no" class="overlay ui-corner-all">
<h1>Do you want coffee ?</h1><br><br><br>
<a sel="Yes" href="#" class="ui-btn ui-shadow ui-corner-all btn-3">Yes</a>
<a sel="No" href="#" class="ui-btn ui-shadow ui-corner-all btn-3">No</a>
</div>
<!-- Demo 3 -->
<div id="fill-data" class="overlay ui-corner-all">
<div>Fill Text ...</div>
<a sel="submit" href="#" class="ui-btn ui-shadow ui-corner-all">Submit</a>
<textarea id="text-area"></textarea>
</div>
In the CSS file, the lower layer <div class="ui-block-b"> should be position:relative, while the upper layer <div class="overlay"> should be position:absolute.
.ui-block-b { width:70%!important; height:350px; position:relative; }
.overlay {display:none; height:70%; width:60%; padding:2%; position:absolute; }
Each of <div class="overlay"> tags has an unique id. If chosen by buttons, append the selected <div> to the lower layer <div class="ui-block-b"> by using .appendTo($(".ui-block-b")), and then make it visible by using .toggle().
$(".btn-1").on("click", function () {
ele = "div#"+$(this).attr("sel");
$(ele)
.appendTo($(".ui-block-b"))
.toggle();
});
Popup Form Down
Once users respond to dialog boxes, jQuery get response value by btnval = $(this).attr("sel"), and then show it on message bar by $(".msg-bar label").text(btnval). Finally, popup overlay forms vanish by using jQuery $(this).parent().hide().
$(".overlay a").on("click", function () {
btnval = $(this).attr("sel");
if(btnval == "submit") btnval = $("#text-area").val();
$(".msg-bar label").text(btnval);
$(this).parent().hide();
});
FINAL
Conclusion
We produce popup forms to overlay on background by jQuery .appendTo(), which is an alternative way for overlay effect. Also, the jQuery Mobile introduced here brings responsive design to us.
Thank you for reading, and we have suggested more helpful articles here. If you want to share anything, please feel free to comment below. Good luck and happy coding!
Learning Tips
Let us suggest a excellent way to learn HTML scripts here. Using Google Chrome F12 Inspect or Inspect Element will help you study the codes.
In Google Chrome, there are two ways to inspect a web page using the browser built-in Chrome DevTools:
- Right-click an element on the page or in a blank area, then select Inspect.
- Go to the Chrome menu, then select More Tools > Developer Tools.
Suggested Reading
TRY IT
Quick Experience
That is all for this project, and here is the link that let you experience the program. Please kindly leave your comments for our enhancement.
Try It Yourself
Click here to execute the source code, thus before studying the downloaded codes, you can check whether it is worthy.