The best way to animate HTML elements should be the jQuery Rotate solution presented in the article. This open-source method is based on Wilq32 and will be introduced through a funny example of roulette game.
All codes here are not complicated, so you can easily understand even though you are still students in school. To benefit your learning, we will provide you download link to a zip file thus you can get all source codes for future usage.
Estimated reading time: 9 minutes
EXPLORE THIS ARTICLE
TABLE OF CONTENTS
BONUS
Source Code Download
We have released it under the MIT license, so feel free to use it in your own project or your school homework.
Download Guideline
- Prepare HTTP server such as XAMPP or WAMP in your windows environment.
- Download and unzip into a folder that http server can access.
SECTION 1
Rotate An Image
Usually CSS transform just move objects to different position, while jQuery file jQueryRotate.js can rotate an image as animation. In this section, we will discuss with you what the jQuery file is based on, and what interfaces it provides.
Originated from Wilq32

Even if navigating throughout the internet, it is extremely hard to figure out what Wilq32 is. However, the above shows that the file jQueryRotate.js we have leveraged to rotate images is originated from Wilq32.
You can get jQueryRotate.js from either our download zip file or the url http://lekotchi.ch/kotchi/js/jQueryRotate.txt, which is under the license of MIT.
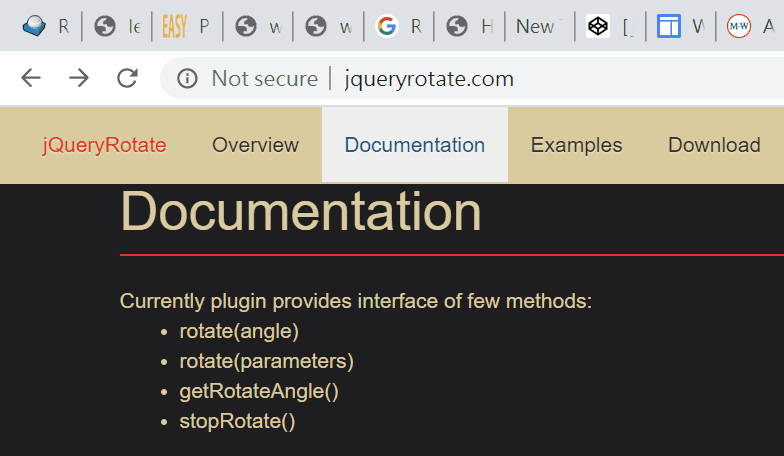
jQuery Rotate
You can iteratively rotate a picture or DIV by jQueryRotate.js, while the term CSS rotate() in rotate() – CSS: Cascading Style Sheets | MDN just rotate something by any specific degree at a time. If you prefer to animation effect, CSS solution should not be available. In other words, a better choice will be jQuery Rotate solution that can provide interfaces as below to rotate, stop, and even get angle degree.

SECTION 2
jQuery Roulette Wheel
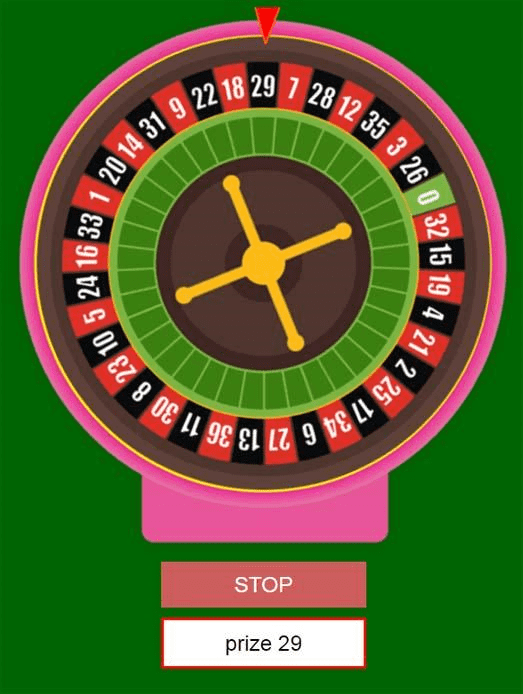
The example of roulette game helps us realize how powerful jQuery Rotate approach is. In addition, it uses CSS position to deploy pictures into layers. But only wheel layer can turn around to move the random determined prize number near to a static pointer on the top.
Pointer Overlay Roulette Wheel

Roulette has been designed with 3 layers. The wheel layer overlays background layer, and the pointer layer overlay wheel layer. Among three layers, only wheel layer can rotate to perform animation, but other layers are static.
<!DOCTYPE html>
<html>
<head>
<title>How to Rotate a Roulette Picture on Click using jQuery</title>
<meta charset="UTF-8">
<meta name="description" content="Scripts for Learning Programming">
<meta name="author" content="Easy Code Share">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="jQueryRotate.js"></script>
<script src="roul.js" ></script>
<link rel="stylesheet" href="roul.css">
</head>
<body>
<!-- [ROULETTE] -->
<div class="parent">
<img src="images/turntable-bg.png"/>
<div class="overlay-1" onclick="roul.start()">
<img id="turntable" src="images/turntable.png"/>
</div>
<div class="overlay-2"><img src="images/pointer.png"/></div>
</div>
<div class="parent">
<input type="submit" value="STOP" onclick="roul.stop_rotation()"/>
<p id="prize"> </p>
</div>
</body>
</html>
The first parent, or saying background, DIV <div class="parent"> has two child DIV’s overlay-1 and overlay-2. The latter DIV overlay-2 is a still pointer, while DIV overlay-1 containing the IMG <img id="turntable" ..."/> which rotates repeatedly when clicking on the wheel. Once clicking, an object method roul.start() executes to make the IMG element keep rotating.
Child DIV Overlay Parent by CSS
We define upper layer as child, but lower layer as parent to easily illustrate CSS position. Theoretically, the properties position: absolute and position: relative do make DIV overlay happen. Furthermore, reading the article Html DIV Popup Form by using CSS Position Overlay will have more deep understanding.
body { background:darkgreen; font-family:Arial; }
img{width:100%}
.parent { position: relative; width:40%; }
@media only screen and (max-width: 720px){ .parent{width:100%} }
.overlay-1 { position: absolute; width:94%; margin: 3%; top: 0; }
.overlay-2 { position: absolute; width:10%; top: 0; left: 46%; }
.parent input[type=submit] { width: 40%; padding: 2%; margin: 1% 30% 1% 30%; background: INDIANRED; border: 0; color: #fff; font-size: 1.5em; outline: none; }
.parent input[type=submit]:hover {background: salmon;}
.parent p { margin: 1% 30% 1% 30%; color:black; text-align:center; background:white; padding: 2%; font-size: 1.5em; border: 3px solid red; }
DIV class .overlay-1, which hold a wheel image, absolutely obeys CSS top and left property. And the same is DIV class .overlay-2, which hold a pointer image.
@media only screen designs responsive display to fit mobile phones. For these devices, lower DIV .parent{width:100%} extends the roulette to full width, and also resize all elements on it.
SECTION 3
Rotate For Prizes
A full wheel of 360 degrees is divided into 37 slots fairly. After rotating, randomly generated angle degrees decide the prize. You can let roulette come to an end gradually, or stop it suddenly by using jQuery library. More details in jQueryRotate.js will be discussed in the section.
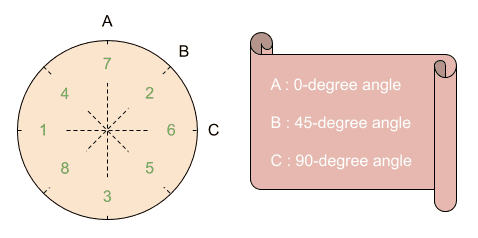
Prize Slots

For instance, a small roulette with 8 prize slots let us simply know how angles decide prize slots. If randomly rotating to B position of 45-degree angle, then prize 6 is gotten. The 360 degrees have been digitally separated to be 8 angles for a small roulette, while complex roulette game divides a wheel into 37 prize slots with specific degrees evenly.

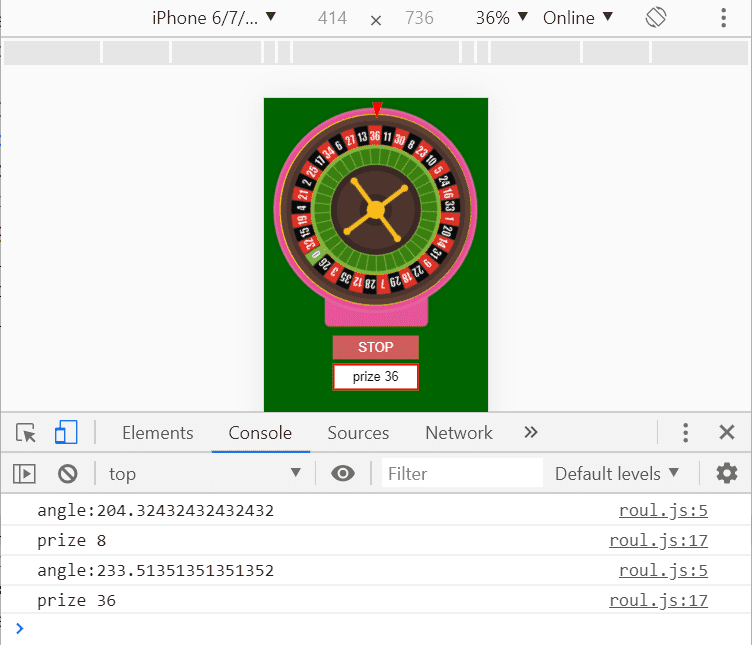
Using the learning tips Chrome F12 Inspect to get the view as above, you can find the resulting angle and related prize.
/* [ROULETTE ACTIONS] */
var roul = {
start : function () {
angle = prize.rnd(0,prize.number-1)*(360/prize.number);
console.log("angle:"+angle);
this.rotate(angle);
},
.....
start : function () will be called externally, generate a particular angle by change, and then rotate to this angle. In other words, roulette will stop definitely at the position of a specific angle, even though STOP button is not pressed.
var prize = {
number : 37,
mapping: {0:0, 1:26, 2:3, 3:35, 4:12, 5:28, 6:7, 7:29, 8:18, 9:22,
10:9, 11:31, 12:14, 13:20, 14:1, 15:33, 16:16, 17:24, 18:5, 19:10,
20:23, 21:8, 22:30, 23:11, 24:36, 25:13, 26:27, 27:6, 28:34, 29:17,
30:25, 31:2, 32:21, 33:4, 34:19, 35:15, 36:32},
get : function (angle){
index = parseInt(angle/(360/this.number));
return this.mapping[index];
},
/* [RANDOM] */
rnd : function (n, m){
/* rnd(): get ramdom from n to m */
return Math.floor(Math.random()*(m-n+1)+n);
},
};
Javascript object prize provides the first method of getting random number, which will be multiplied with an unit angle to become resulting degree. Next, it relates angles to prize slots.
Rotate One More Circle
/* [ROULETTE ACTIONS] */
var roul = {
.....
/* [ROTATION] */
rotate : function (angle){
v = parseInt(angle);
$("#turntable").rotate({
angle: 0,
animateTo: v + 360*1,
duration: 7000,
callback: function(){
pr = prize.get(angle);
console.log("prize "+pr);
$("#prize").text("prize "+pr);
}
});
},
.....
rotate : function (angle) invokes a function from jQueryRotate.js to rotate wheel. The way to rotate it depends on 3 parameters enumerated in the following.
angle: Starting degree unit. Usually it is initiated as 0.animateTo: The randomly selected angle from 37 kinds of candidate degrees plus a 360-degree circle. For example, ifvis 240 degrees, wheel will turn 240+360=600 degrees. By rotating one more circle, players will be glad because they enjoy longer time.duration: The rotation time measured in microsecond. For the same distance or saying degrees, such as 600 degrees, the shorter the rotation time is, the more quick roulette wheel turns.
Though longer distance or degrees in animateTo could make players be happy, however, in fixed rotation time accepted by users, high speed rotation may reduce the visibility of roulette. The best paremeters should be determined by repeating adjustment and testing.
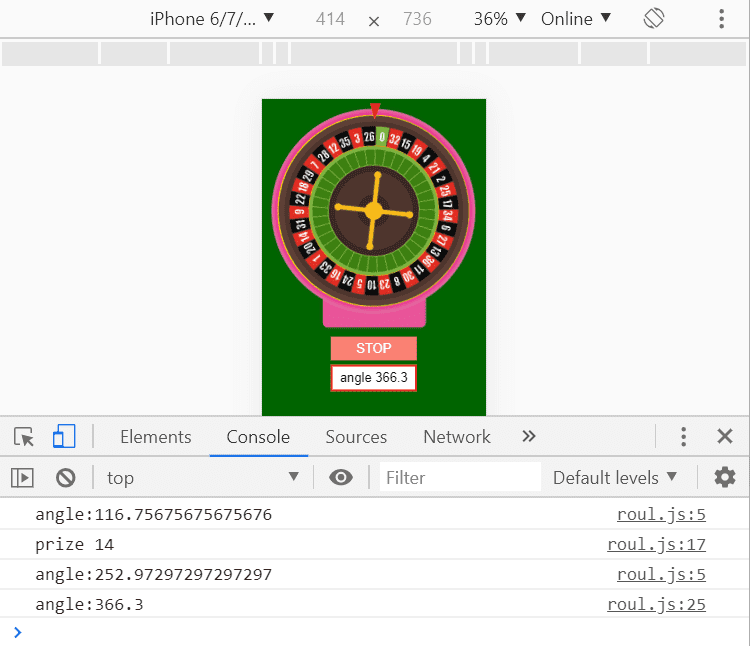
Stop Rotating (Optional)

We put a STOP button below the wheel for users to stop it immediately. However, as said in the previous section, the action is optional.
/* [ROULETTE ACTIONS] */
var roul = {
.....
stop_rotation : function (){
$("#turntable").stopRotate();
angle = this.get_rotation_angle()
console.log("angle:"+angle);
$("#prize").text("angle "+angle);
},
get_rotation_angle : function (){
return $("#turntable").getRotateAngle();
},
.....
stop_rotation : function() use a function from jQueryRotate.js to stop roulette. Then get_rotation_angle : function() get current degrees to display. Practices shown in the diagram indicate that, when manually stopped, console.log() records angle : 366.3 instead of prize. Because suddenly resulted angle degree may not refer to any prize slot at all.
FINAL
Conclusion
The primary jQuery Rotate interfaces come from jQueryRotate – rotate image in browser by any angle, which is open-source. Thank you for reading, and we have suggested more helpful articles here. If you want to share anything, please feel free to comment below. Good luck and happy coding!
Learning Tips
Let’s suggest a excellent way to learn HTML scripts here. Using Google Chrome F12 Inspect or Inspect Element will help you study the codes.
In Google Chrome, there are two ways to inspect a web page using the browser’s built-in Chrome DevTools:
- Right-click an element on the page or in a blank area, then select Inspect.
- Go to the Chrome menu, then select More Tools > Developer Tools.
Suggested Reading
TRY IT
Quick Experience
That’s all for this project, and here is the link that let you experience the program. Please kindly leave your comments for our enhancement.
Try It Yourself
Click here to execute the source code, thus before studying the downloaded codes, you can check whether it is worthy.